Nuxt 环境安装
先决条件
- 需要 Node.js,版本需要大于等于 v18.0.0,可以使用命令
node -v查看当前 node 版本; - IDE 可以选择 visual studio code(vscode) 或者 webstorm,如果使用 vscode 可以搭配 Volar 扩展;
- 命令行:命令行主要用来运行 Nuxt 相关命令。命令行可以是系统自带的命令行,另外 vscode 和 webstorm 这种集成 ide 都内置命令行。
Node.js 的安装,可以见本文最后一节,点此跳转。
高级配置
高级模式是可选的,不配置也没啥关系,但是他们是开发的利器,可以提升开发效率。
- 可以安装社区插件:Nuxtr 扩展。
- Volar:开启 Take Over 模式(推荐) 或者安装 TypeScript Vue Plugin
开启了 Take over 模式或者安装了 TypeScript Vue 插件之后,就可以禁用为 *vue 文件而生成的 shim 了。可以在 nuxt.config.ts 配置禁用 shim:
export default defineNuxtConfig({
typescript: {
shim: false
}
})
创建第一个 Nuxt 项目
创建 Nuxt 项目只需要一条命令,假设需要创建一个名为 prac-nuxt 的项目,在命令行中运行下面的命令即可。
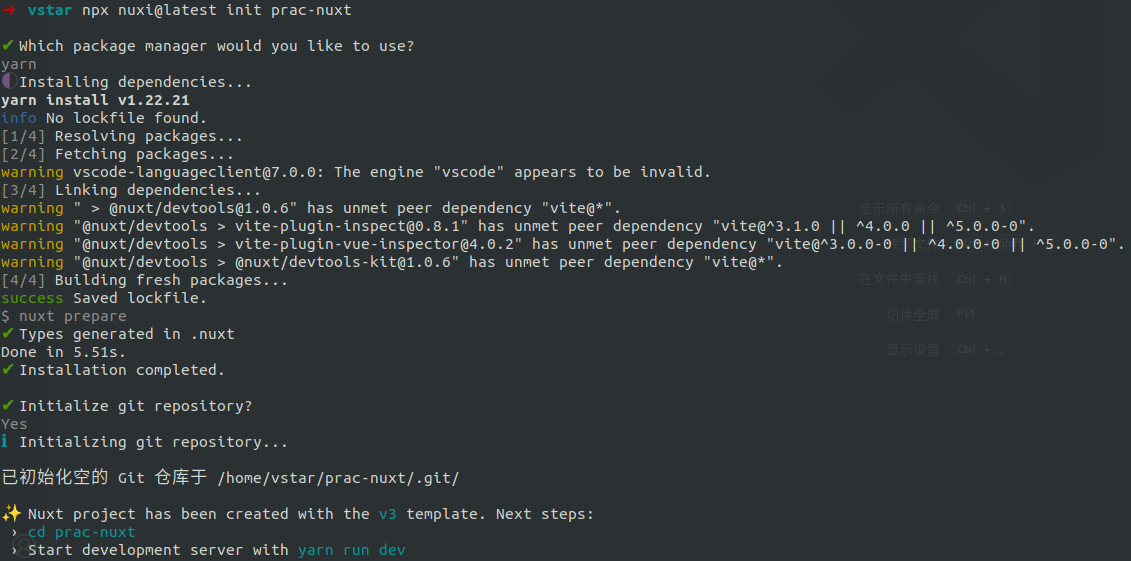
npx nuxi@latest init prac-nuxt
运行该命令之后,经过简单的几步交互,便成功创建了一个 Nuxt 项目。这里的交互主要是让你选择包管理以及是否自动初始化 git 仓库等。

启动项目
启动项目取决于你选择了什么包管理器,通过 yarn 启动项目:
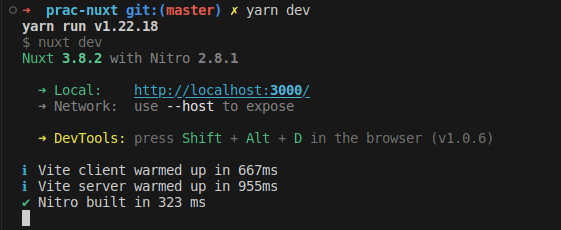
yarn dev

项目启动完成后,在浏览器中输入 http://localhost:3000 查看运行界面。
通过 npm 启动项目:
npm run dev
启动项目之后,
安装 Node.js
这里不会详细介绍 Node.js 的安装,这里只提供一个安装建议,由于 Node.js 版本迭代较快,不同项目项目要求的 Node.js 的版本不尽相同,因此通常需要本地有多个 Node.js 的版本才能满足不同项目的需求。以下是 Node.js 的安装建议:
- Windows 用户推荐使用 nvm-windows 管理多个 Node.js 版本;
- Linux 用户推荐使用 nvm 或者 tj 大神的 n;
- Mac 用户推荐使用 nvm。
注:nvm-windows 安装可以参考 nvm-windows 安装和使用教程
有问题吗?点此反馈!
温馨提示:反馈需要登录


